Rapid Assess
Archistar is PropTech SAAS that helps property professionals save time in finding profitable development sites, assess for feasibility and generate architectural design strategies.
VISION
Allow users to manage their workflow while finding and assessing the best development opportunities.
Property Developers did not have a streamlined process for finding and assessing sites. A structured, customisable and seamless process will allow them to manage their workflow, use the right features at the right time, have a better user experience, and ultimately increase their efficiency.
MY ROLE
My role is to guide, coach and align the designers in each squad. For this piece of work we were short staffed, so I happily jumped in and worked closely with a Junior Product Designer to Lead the project. I was most heavily involved in Research, Strategy and Ideation.
What we knew.
-
Property Developers using Archistar
🙍🏽 53% of current customer base
💰47.5% of total revenue
-
High churn
We need to reduce churn (currently 37%) and make Archistar more sticky.
🗓 Average subscription length: 7.5 months
-
My assumption
Property Developers churn due to finishing their task at hand.
They would find long term value in managing and tracking opportunities on Archistar.
Kick off.
I led the squad through 1 week of discovery. Our aim was to equip ourselves with as many insights as possible, so that we could inform a project plan and define success measures.
Internal SME interviews
User Research interviews
Stakeholder sketch session
Competitor Analysis
Discovery interviews with customers
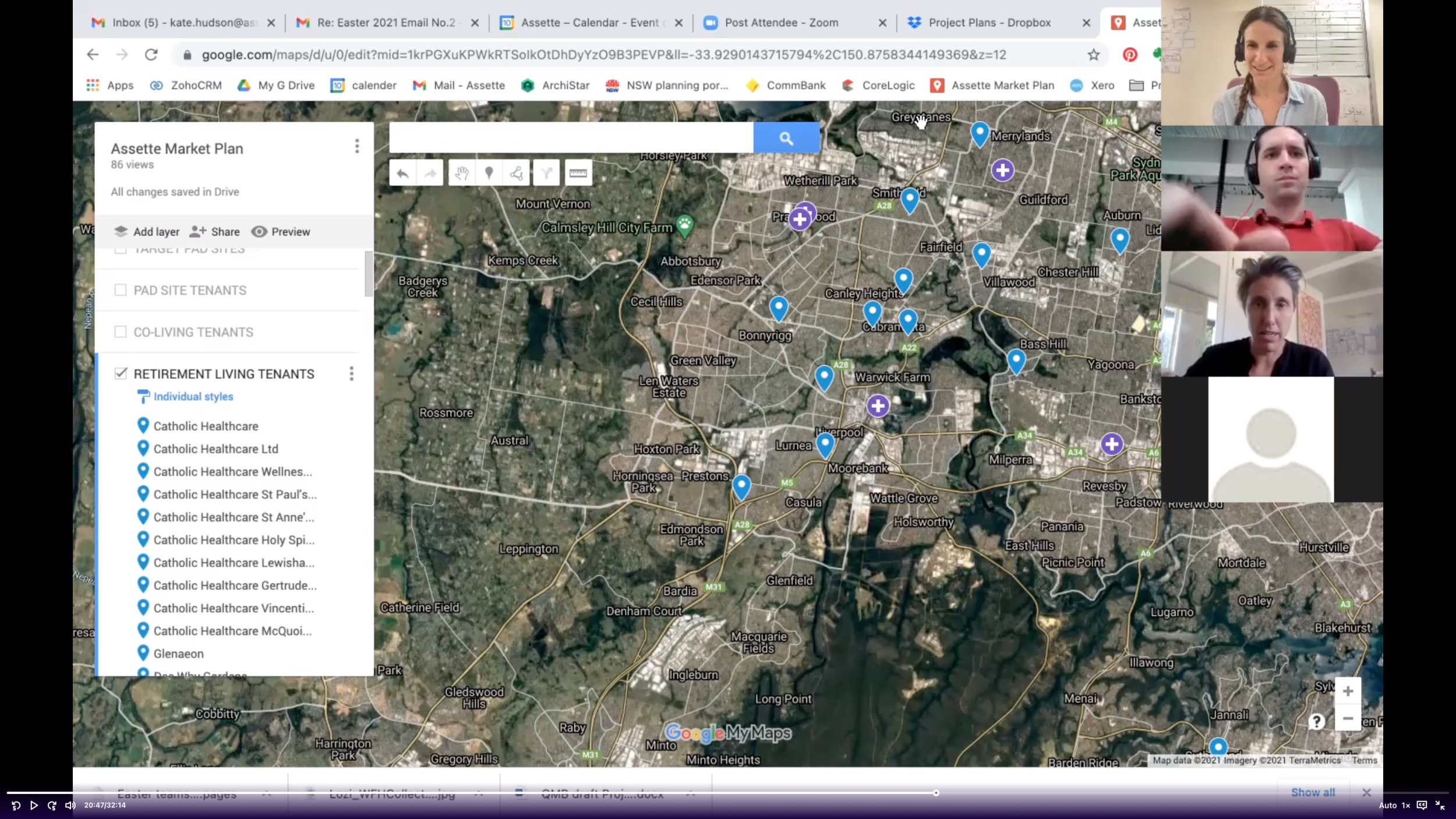
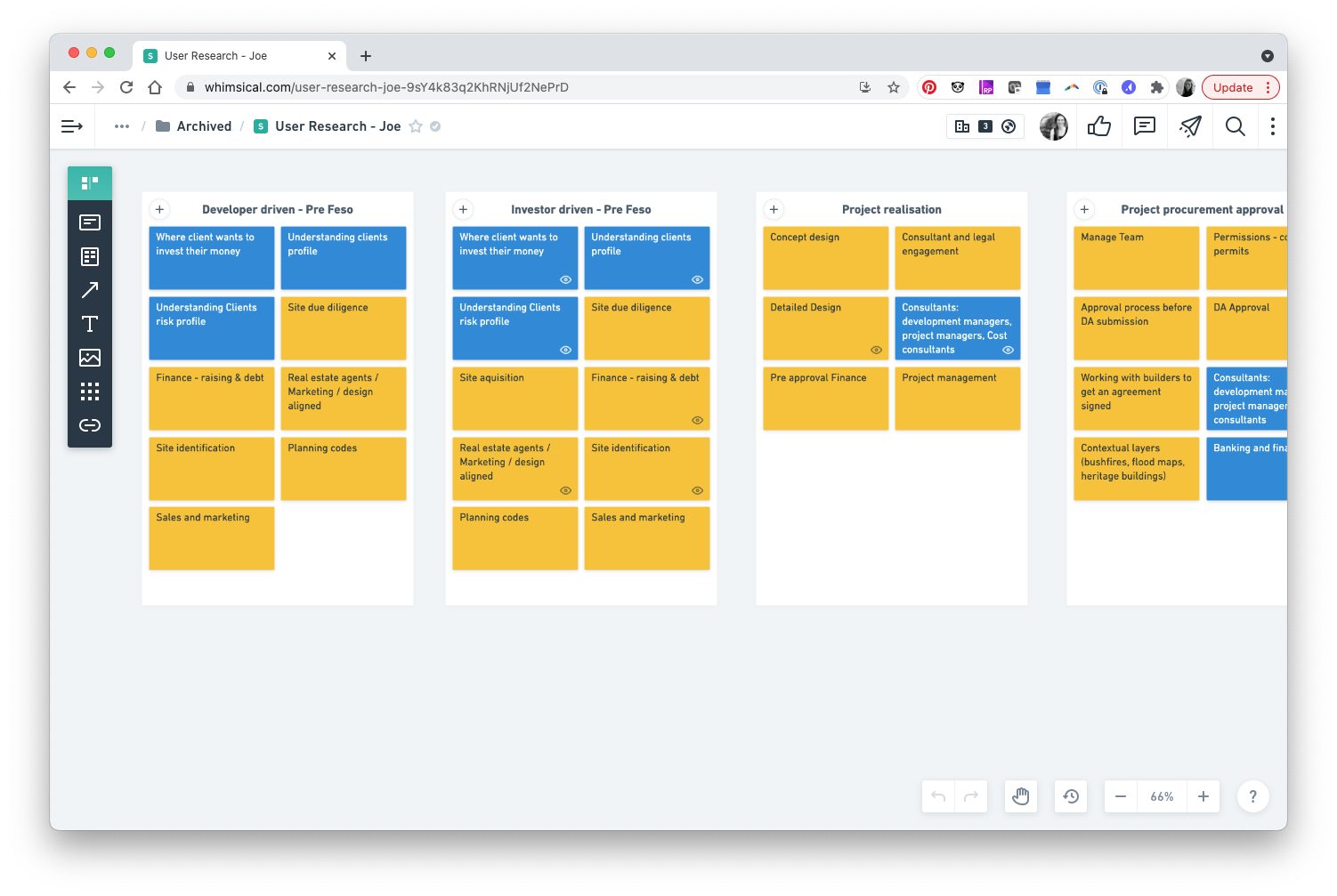
Defined Property Developer work flow
Insights from user research (in brand new Research Repository)
Card sorting to understand customer work flows and ecosystems
Sketch session results
Sharing and aligning early at company wide meeting
Defining the problem.
Primary statements that informed my design strategy:
Data collation is hard and expensive
How might we streamline the collation of data for users
Too many sites to review
How might we allow our users to bulk assess opportunities
Introducing Archistar Pipelines.
Now that I had validated and defined the problem, I was able to quickly mock up a User flow, Wireframes and work with the PM & Tech Lead on feature mapping.
✨UI Rollout.
Once all stakeholders were aligned on concept and vision, polished UI took no time at all to roll out. At this point the Junior Designer joined, so my focus was on coaching her through usability best practise, accessibility & inclusivity standards and interaction design. We continued to work closely with the dev team to ensure solutions we feasible.
Dev build and usability testing.
-

5 x Customer interviews
I ran 5 customer usability sessions:
- To ensure Pipeline was an intuitive experience
- To validate we were solving the right problem
- To gain insights for future releasesThese sessions consisted of demographic and ecosystem questions to better understand their workflow and business needs, followed by usability testing on a fully functional prototype.
-

Synthesis and analysis
I led an affinity mapping session with our PM & Junior Designer to synthesis our insights into themes. This helped us to create a list of quick fixes and later recommendations.
We captured these insights on a confluence page supported by snippets of footage from the interviews.
-

Insights and recommendations
Overall users understood how to use the interface. We walked the company through an extensive list of Quick Fixes and Future Opportunities, all ranked in order of priority.
The biggest insight was that users would benefit greatly from using ‘Rapid assessment’ and ‘manage site groupings’ independently (These were currently grounded into one workflow). This led to the recommendation or a slight Pivot...











The pivot.
To our surprise, the research revealed a big learning which resulted in a pivot in strategy. Uncovering that user’s did not consider ‘assessing opportunities’ and ‘managing projects’ as one workflow allowed us to break the roll-out up. Instead of releasing it all as one feature (Pipelines), we decided to develop “Rapid Assess” as a bulk assessment tool. This pivot allowed us to focus our success measures and release strategy.
The impact.
We have dashboards setup to measure the impact in Heap and Fullstory.
Soft launch: 22nd July 2021. Hard launch: 5th August 2021.
Metrics as of Aug 3rd 2021 - after soft launch.
Lessons
learnt.
Dream big, execute small.
From the beginning we were encouraged to think big. So we did. However, we did not set the expectation for build which led to biting off more than we could chew (or deliver).
Next time, in order to speed up time-to-market, I would ensure that only very small journeys go to polished UI stage, to limit build scope.
Test early, users know best.
Stakeholder management is not always easy. But Questioning the brief is always necessary.
If we did more testing/validating at wireframe stage, we would have been been equipped with the insights to pivot earlier. This would have meant that development wouldn’t have started yet and we’d have the opportunity to choose which part we developed first.